
蜗牛一样的网页打开速度,显然是大图“搞的鬼”。针对这一问题,谷歌似乎已经有了解决方法,即用更小的图片文件。根据google代理人获得***新消息,谷歌打算用WebP图片格式代替原本的JPEG等图片格式,加快图片页的响应速度。

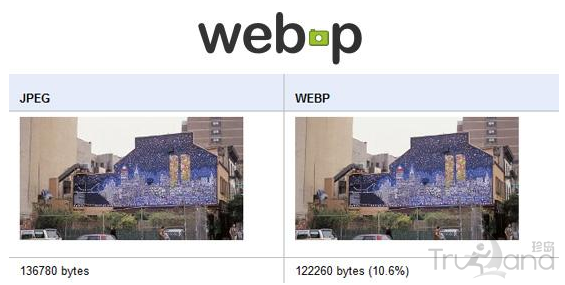
据了解,WebP图片压缩体积大概只有JPEG压缩的三分之一,对于使用大量图片的页面来说,改格式的确省了不少带宽,能有效提升网页加载速度。起码,YouTube用了该格式的缩略图后,页面速度明显提高了10%。Chrome 网上应用店的图片也转换成了这种格式,每天能帮助谷歌节省几个TB的带宽,连google+都用上了。
始于视频
有趣的是,WebP图片格式的产品算是机缘巧合。本来,谷歌打算开发一种名为“WebM”的视频格式,实际上是一种基于其VP8视频解码器。众所周知,视频就是一连串图片的组合,在开发过程中,工程师意识到WebM格式非常适合压缩关键帧。
而且,WebP有一个非常吸引人的地方,即集合了多种图片文件格式。GIF能显示动态图片,PNG可以支持透明图像,JPEG适合压缩图片,而WebP集所有优势于一身。早在4年前,谷歌就已经推出了WebP,随后被整合到谷歌旗下产品中。据权威机构统计,46%的主流浏览器已经支持WebP图片格式。
余下的54%
至于剩下的54%浏览器,比如Firefox、IE和Safari,就无法支持WebP。各大开发商之所以不支持,主要在于他们仍然有自己的计划。就拿火狐浏览器来说,比较看中的是图片压缩效率,目前并不相信WebP的特点足以让互联网普遍采用这种格式,也会担心其兼容性与碎片化问题。
技术迁移
未来,到底是哪一种图片格式会统领互联网呢?会是WebP或JPEG XR吗?又或是新式编码器?目前来看,可能WebP无法在短期内迅速统领互联网领域,但也会成为网站运营的重要部分,毕竟这对网站加载速度有利,本着用户体验为核心,自然要考虑使用这种图片格式了。



